Навигация по сайту — блоки с карточками
Карточки — это неотъемлемая часть современной веб-разработки. Они представляют из себя небольшие выделенные блоки с краткой информацией и позволяют быстро фильтровать потоки посетителей по разделам.
 Ссылки
СсылкиНавигация по разделам
Карточки используются как ссылки на основные разделы или страницы с подробной информацией
 Широкое применение
Широкое применениеПроекты и портфолио
В этом блоке может быть от 1 до 4 карточек. Их можно использовать как со ссылками, так и без.
 Интуитивность
ИнтуитивностьПросты и понятны
Карточки визуально выделены и воспринимаются посетителями как цельная единица информации.
 Универсальность
УниверсальностьУлучшают UX сайта
Подходят для любых случаев, хорошо выглядят на всех устройствах, позитивно воспринимаются пользователями.
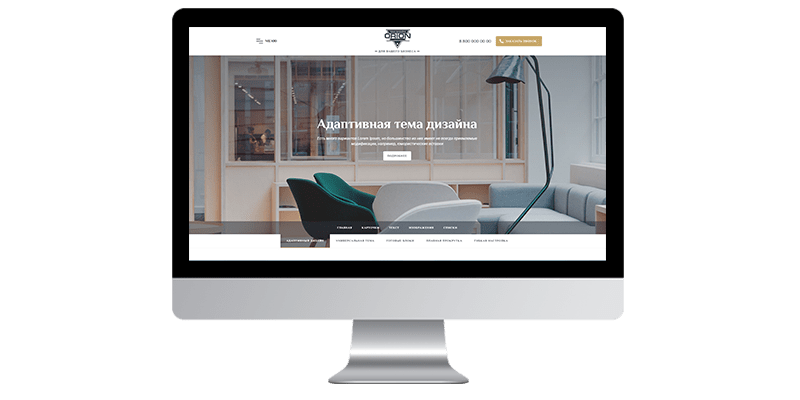
Webasyst тема дизайна «Orion» состоит из взаимозаменяемых блоков – логически и визуально выделенных частей сайта, которые, как правило, умещаются на один экран. Мы уже разработали более 45 таких блоков и постоянно добавляем новые.
Готовые блокиБыстрый старт
Тема «Orion» для CMS Webasyst позволяет вам создать качественный веб-ресурс за короткое время без знания языков программирования. Сайт на «Orion» состоит из готовых элементов, настроить которые можно всего за один день. Простые и гибкие настройки делают работу по изменению сайта удобной и быстрой.
Удобный интерфейс
Дружественный интерфейс не позволит вашим посетителям запутаться среди элементов сайта. При разработке темы мы старались сделать привлекательный дизайн с простым функционалом. Мы уделили внимание всем мелочам: от плавности прокрутки, до комфортной работы с формой.
Адаптивность и кроссбраузерность
«Orion» отлично оптимизирован для работы на мобильных устройствах. В то же время, на ноутбуках и ПК сайт будет смотреться отлично. Верстка адаптирована ко всем разрешениям, в том числе для показа на широкоформатных экранах с соотношением сторон 21:9. Поддержка современных браузеров: Google Chrome и браузеры на базе Chromium (Opera, Яндекс и т.д.), Firefox, Edge, Safari, Tor Browser.
Валидный код
Приобретая тему, вы получаете валидный и чистый код. Ваш сайт будет работать быстро и правильно. Используемые в теме технологии: HTML, LESS, Smarty, БЭМ, JavaScript, jQuery.
Если для ваших целей не подходит слайдер в качестве первого экрана,
Используйте блок «Альтернативный главный экран сайта»
Это гибкий широкоэкранный блок, который может содержать кнопки, ссылки, видео и иконки в зависимости от ваших задач.
Описание
Блок «Описание» — прекрасный способ рассказать о вашем товаре или услуге
Этот блок содержит интуитивно понятный элемент — переключатель изображений. Это универсальный экран сайта, который можно использовать, чтобы рассказать о сильных сторонах ваших продуктов, показать вашу команду, описать услугу, рассказать о компании. Опишите ваш бизнес и покажите его со всех сторон.
Установка и настройка
Раздел документации содержит инструкцию по установке темы «Orion» для приложения Сайт и приложения Фото. Также здесь описаны основные возможности по кастомизации темы, настройки оформления и дополнительные элементы.
ПерейтиНастройка главной страницы
В этом разделе вы познакомитесь с настройкой блоков главной страницы сайта и узнаете о том, как использовать тему в режиме одностраничного лендинга и промо-сайта.
ПерейтиГотовые блоки
Вы можете самостоятельно создавать контент на страницах сайта, используя встроенный визуальный редактор Webasyst. Или скопировать наши готовые блоки , которые находятся в этом разделе.
ПерейтиПопробуйте разные формы преподнесения контента
- 45Готовых блоков
- 6Цветовых схем
- 8Встроенных шрифтов
 Основной контент
Основной контентТекстовые блоки
Уникальный релевантный текст позволит вам занять хорошие позиции в поисковой выдаче.
 Навигация
НавигацияКарточки
Небольшой блок информации, который работает как точка входа в подробное изучение вопроса.
 Структура
СтруктураСписки
Стуктурируйте ваш контент в удобный для посетителя сайта вид.
 Презентация
ПрезентацияFull-size блоки
Графическая часть — ключ к тому, как пользователь будет воспринимать веб-ресурс.
 Выполнение целей
Выполнение целейПризывы к действию
Call to action, призыв, мотивирующий пользователя к совершению того или иного действия.
 Интерактив
ИнтерактивПереключатели
Интерактивные элементы добавляют функциональности сайту и дают новый опыт пользователям.

Иванов Иван
Старший специалист
Как работает блок Призыв к действию?
На этот и другие вопросы Вам с радостью ответят наши специалисты
Среднее время консультации 7 минут
Этапы установки темы

Установка Webasyst
Скачайте архив со скриптами фреймворка Webasyst, распакуйте и загрузите их на удаленный хостинг или на локальный сервер. Создайте базу данных и выполните установку CMS на домене.

Установка приложений
В бэкенде фреймворка создайте требуемые страницы в приложении «Сайт», установите приложение «Фото» и необходимые вам плагины.

Приобретение темы Orion
В приложении «Сайт» перейдите во вкладку «Дизайн» и выберите раздел «Темы дизайна». Вбейте в поиск Orion, выберите тему и нажмите «Купить или активировать».

Настройка и наполнения контентом
Во вкладке «Дизайн» перейдите в раздел «Оформление» и начните кастомизмровать сайт.
Шесть этапов создания хорошего сайта
01Исследование рынка
02Определение задач сайта
03Проектирование структуры
04Маркетинг
05Контент и копирайт
06Графические материалы

Исследование рынка и анализ конкурентов
Анализ рынка начинается со сбора данных. Не зная своих конкурентов, невозможно понять где их сильные стороны и на чем сосредоточить свои усилия.
Основная часть потребителей пользуются интернетом для поиска информации об услуге или товаре при принятии решения о покупке. Поэтому крайне важно проанализировать преимущества, как свои, так и других участников рынка.

Определение целей и задач сайта
Перед созданием сайта нужно понять для каких целей он разрабатывается. Возможно, вам необходимо облегчить доступ пользователей к полезной информации, сократить количество лишних обращений в поддержку, заинтересовать клиентов и увеличить трафик, рассказать о своих товарах или услугах, поддержать имидж компании и т.д.
От ваших задач будет зависеть формат и структура веб-ресурса.

Проектирование структуры
Как правило, у пользователей уже сформирован какой-то опыт взаимодействия с веб-ресурсами. Популярность вашего сайта будет зависеть от того, насколько ваш контент и его расположение совпадут с их опытом.
Говоря о структуре сайта, мы в первую очередь имеем в виду расположение функциональных блоков, страниц и разделов сайта. При проектировании структуры предусмотрите простой доступ ко всем страницам, единообразие элементов сайта, не создавайте похожие страницы и не дублируйте разделы.

Маректинг сайта
Для того, чтобы добиться результата от привлеченных клиентов, понадобится грамотный маркетинг на сайте. Интернет маркетинг — это перечень действий, направленный на продвижение товаров или услуг в сети.
Точно определите вашу целевую аудиторию, составьте портрет своего покупателя. Изучите конкурентов, составьте четкую стратегию на определенный промежуток времени.

Контент и копирайт
Сайт создается ради контента и, конечно, этому этапу нужно уделить максимальное количество внимания. Контент — ваш основной инструмент в борьбе за клиента.
Написать текст самостоятельно — это лучший вариант, ведь кто еще, кроме вас лучше всего знает все тонкости вашей работы. Но не все имеют талант писателя, вы всегда можете заказать копирайт.

Фото, изображения и иллюстрации
Изображения способны моментально дать понять пользователю о чем и для кого сайт, на который он попал.
Идеальный вариант — нанять фотографа и сделать настоящие фото ваших товаров и услуг. Но время и деньги для этого есть не всегда. Альтернативным вариантом будет поиск изображений на фотостоках, это не так дорого и относительно быстро.
Ваше портфолио, проекты и фотогалерея
Смотреть всеНовости компании
Сделайте сайт непохожим на другие
0
шрифтов
помогут найти фирменный стиль
0
цветовых схем
золотая, зеленая, оранжевая, синяя, красная, черная
Что думают клиенты о теме «Orion»
- Антон
Главное — внимание деталям
Конечно, Антон — не настоящий клиент, мы сами написали этот отзыв, чтобы заполнить демо. Но, если бы это было не так, вероятно, Антону бы очень понравилось, что мы уделяем большое внимание деталям.
- Виктор
Трендовый дизайн
Сразу видно, что этот отзыв придумали мы. Разве реальный покупатель мог бы поставить этой теме меньше пяти баллов?
- Елена
Прекрасная оптимизация
Супер! Ни один клиент не потерялся. Крутой шаблон Webasyst. Отличная оптимизация на любых устройствах и в современных браузерах.
Тема дизайна для приложения «Сайт»
Orion — это шаблон Webasyst, фронтенд для системного приложения «Сайт», которое предоставляет возможности для построения веб-проектов.
Оно содержит необходимые инструменты для создания и работы сайта, управления роутингом (маршрутизацией), встроенный редактор шаблонов темы, интерфейс создания страниц, файловый менеджер и прочее.
Тема дизайна для приложения «Фото»
Новое визуальное оформления для движка фотогалереи Webasyst. Создайте портфолио ваших проектов, выполненных работ с публичным или ограниченным доступом.
Приложение «Фото» — это фотохостинг на вашем сайте. Организуйте неограниченное количество альбомов, фильтруйте ваши фото, выставляйте им оценки, добавляйте описание.

Лендинг на основе темы «Orion»
Зачем нужен лендинг, какой смысл его создавать и что на нем рекламировать?
Landing page — это хороший инструмент, направленный на получение лидов. Его задача — получить контактные данные потенциального клиента (телефон или email) для последующей работы с ними.
Лендинг — одностраничный сайт, весь его контент направлен на то, чтобы побудить человека совершить одно единственное действие. В итоге, какой-то процент посетителей действительно его совершат.
Лендинг подойдет далеко не для всех. Ваше предложение должно быть конкретным и сегментированным, в противном случае вы рискуете потратить слишком большую сумму на рекламу.
Остались вопросы?
Кому подойдет Webasyst тема дизайна «Orion»?
Тема «Orion» имеет широкое применение. На ее основе вы можете создать современный корпоративный сайт с необходимым количеством страниц для любого бизнеса. В то же время «Orion» позволяет создать одностраничный промо-сайт и с легкостью собрать любую посадочную страницу из готовых блоков.Как использовать готовые блоки?
Вы можете использовать готовые блоки, которые находятся в документации темы, как на главной, так и на прочих страницах сайта. Для этого вам нужно скопировать код блока через боковую демо-панель. Затем перейти в бэкенд вашего сайта, во вкладке «Дизайн» зайти в раздел «Оформление» и вставить скопированный код в поле «Свой код». Если требуется размещение на прочих страницах сайта, то код необходимо вставить в HTML редактор самой страницы.Я хочу изменить внешний вид темы, как написать код, чтобы он не стерся при обновлении?
Для этих целей созданы файлы user.css и user.js для CSS и JavaScript соответственно.
Нужен ли малому и среднему бизнесу сайт?
Никто не запрещает предпринимателю быть офлайн и игнорировать интернет, но думать, что так будут поступать и ваши клиенты — это ошибка.
Фактически, ответ на вопрос "Нужен ли сайт вашей компании?" имеет лишь один ответ — да, конечно. Можно даже сказать, что сейчас это одна из основных необходимостей. Более того, решение создать сайт часто оказывается очень эффективным и влияет на повышение имижда, увеличение продаж и позволяет напрямую работать с аудиторией.
Вся информация о вас в одном месте
Ваш сайт это информационная площадка на которой вы можете разместить данные о деятельности компании, новостях и акциях. Разместив всю важную информацию, вы избавляетесь от нужды постоянно отвечать на одни и те же вопросы.
Откуда он появился
Веб-сайт — один из самых доступных способов делать анонсы, делится акциями и спецпредложениями. Это отличный маркетинговый канал в дополнение ко всей вашей рекламе.
Давно выяснено, что при оценке дизайна и композиции
Интернет стирает для вас территориальные ограничения, позволяет масштабировать свою деятельность даже там, где вы физически не присутствуете. Сайт работает круглосуточно и без выходных, а значит вы не потеряете значительную долю ваших клиентов.